Hello there.
Thank you for purchasing Dragie, Drag and Drop Bootstrap Website Builder. Thank you for your continued business with us.
Download dragie from the following Links: Download Dragie App from here.
Step 1: Download zip file from the above link and extract them. YOU MUST EXTRACT THE ZIP FILE before opening Index.html File otherwise the builder won't work.
Step 3: Open the "Index.html" file using Mozilla Firefox
Step 4: You are all set. If asked for login details, input your Dragie.com Username and password.

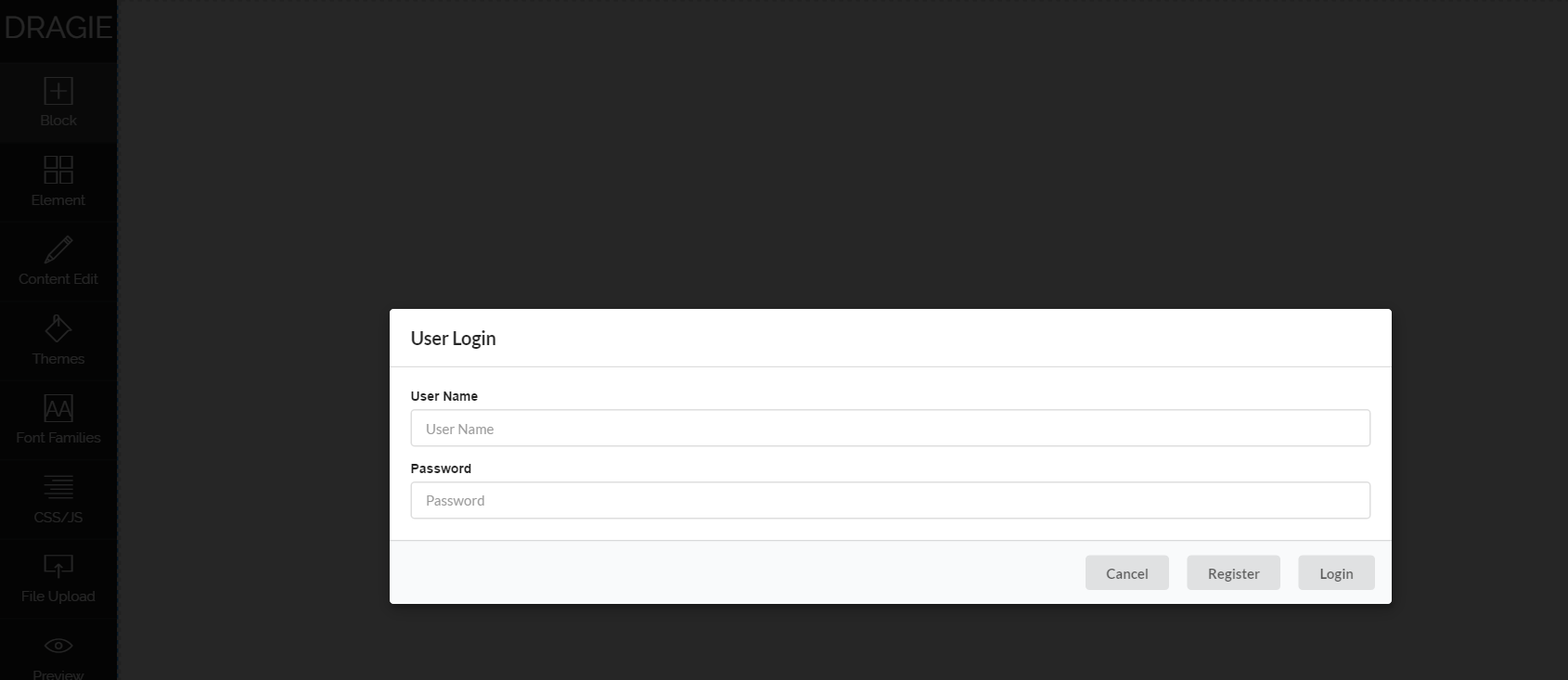
Step 4: Once you login using the proper credentials, you'll see Dragie home screen which looks like this:

The features of each section of the builder are explained below:
"Block"- Click on it, and a menu containing pre-defined html sections opens. Simply, drag and drop them onto your container area(the white area right next to your side panel).
"Element"- Built-in shortcodes section that contains 30+ shortcodes like Title, description, lists, tables, progress bar...etc. Build virtually anything. First, add a row from the "Grid" under "Content Edit" and then drag your desired elements into that row. See "Using Elements" Article for more details
"Content Edit"- The text editor. Helps you to edit and modify the default text in the pre-defined templates and elements added to your website. Once you Click on "Content-Edit" option in the Builder, a sticky horizontal text editor will appear which has all the options like "Bold", "Italic", "Colors", "Text Alignment", "Image", "Video", "Undo", "Redo" and many others. See "Editing your Website Content" Article for more details
"Themes"- Dragie comes with over 16 Fully compatible Bootstrap Themes. Every themes comes with pre-defined color sets. Simply Click on the respective theme to apply it.
"Font Families"- You can easily adjust the font and size for H1,H2, H3, H4, H5 and H6 header types. Choose from over 500+Google fonts for building your website.
"CSS/JSS"- If you want to add any additional CSS,Javascript or HTML code to your website. You can do so through this option.
"File Upload"- Image System. You can use the built-in images or upload your own images for your website. Simply click on "File Upload" to manage your Website Images.
"Preview"- You can preview your website in computer, laptop, tablet and mobile modes before saving.
"Color Mixer"- Material Design Coloring Tool. If you'd like to add any colors to the text,background, and borders of your website, simply drag and drop the color onto them by clicking on their respective modes. See "Adding Colors" article for more details
"Download"- Save your Website. A .zip file containing your website directory is generated after clicking "Download". Extract that zip file, and open "Index.html" to see your final website.
NOTE:
*. You cannot add any pre-defined html templates or elements or colors when the "Content Edit" mode is active. You have to disable it first by clicking "Content Edit" again.
*. You shouldn't download your website when the "Content Edit" mode is enabled. If you do so, the changes you made using your text editor aren't reflected in the final output. You have to disable it first by clicking "Content Edit" again.
3. If you have any questions, please don't hesitate to contact us at support@dragie.com
Thank you for reading. Have a nice day!
